ng-dropdown-panel width out of sync with input-container when appendTo="body" is passed · Issue #1643 · ng-select/ng-select · GitHub

NGX-Bootstrap v5.6.1 Dropdown Menu append to body not aligning with the dropdown trigger element · Issue #5906 · valor-software/ngx-bootstrap · GitHub
















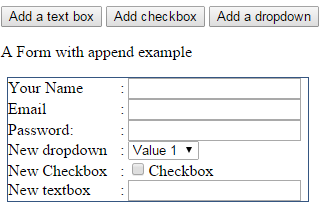
![Solved]-Bootstrap dropdown not working - Studytonight Solved]-Bootstrap dropdown not working - Studytonight](https://s3.ap-south-1.amazonaws.com/s3.studytonight.com/tutorials/uploads/pictures/1622872532-101156.png)